※2020年5月、オンライン力UP講座受講中の方へ
私が使っている自作のチェック表を共有します。
講座の内容に関わることなので、不特定多数の人には見られないよう配慮しています。
パスワードはフォーラム内で伝えていますので、講座参加者以外には伝えないように、注意してください。
コロナの影響で自粛が延長された地域もあり、オンラインを使ったビジネスへの移行を考えている人も多いのではないでしょうか?

でも、自分でサイトを作るなんて、難しいでしょ?

大丈夫!
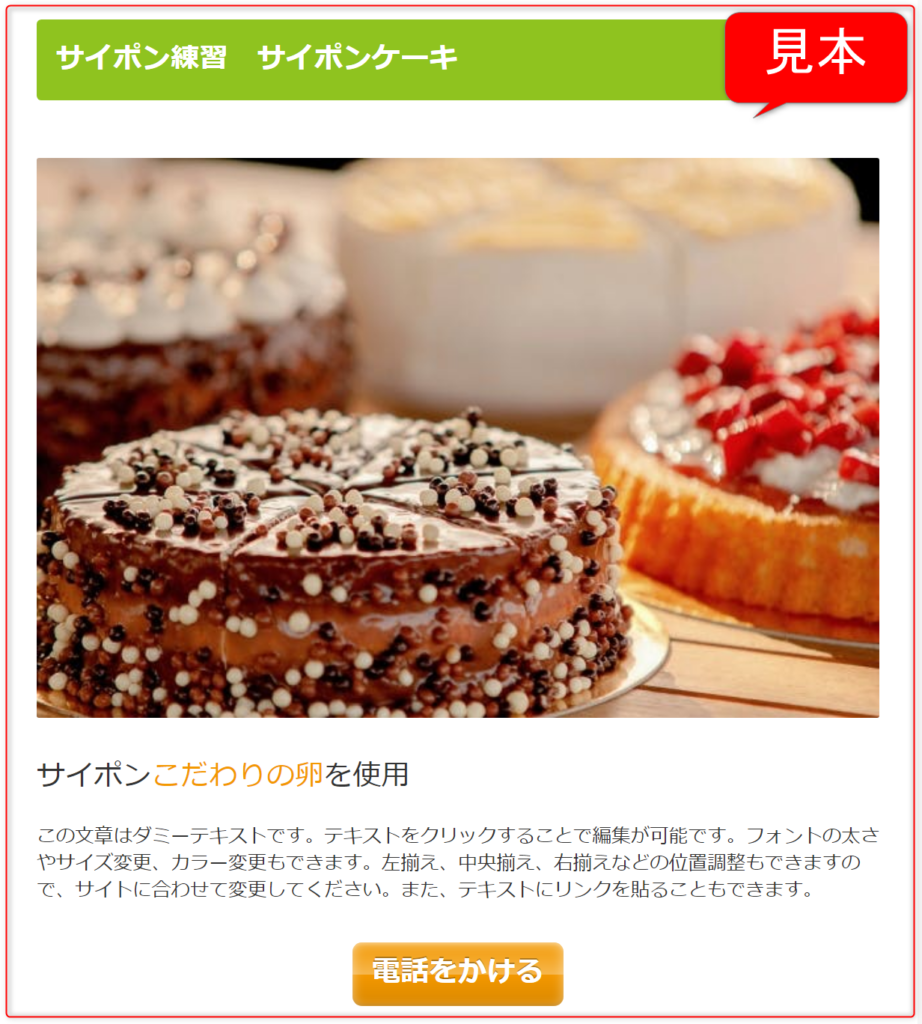
超初心者の私が5分で作ったサイトが、こちらです!
→ 参考ページ
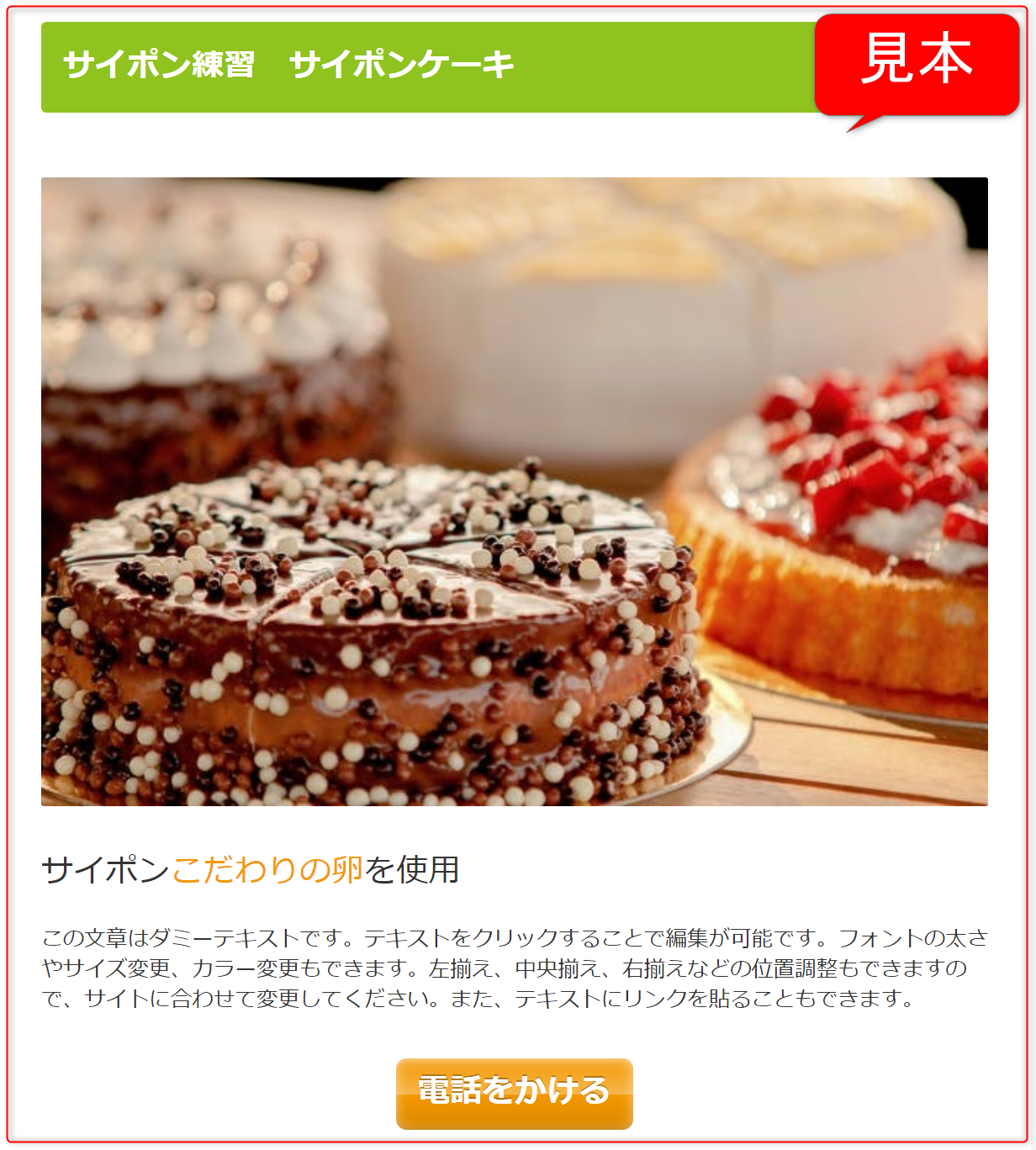
今回は、このような1ページで完結するサイトの作り方を紹介します!
「サイポン」で「ペラサイト」を作ってみよう

→ 参考ページ
⇧ このような「ペラサイト」なら、「サイポン」で5分で作れます!

サイパンで、パラサイト…??? ( °◃◦)
チョットナニイッテルカワカラナイ
はじめて聞いた人は意味が分からないと思いますが、ここでは簡単に説明して、すぐ本題の「サイト作り」に取り掛かりましょう!
「サイト」が「ポンポン!」と、簡単に作れるツール。
無料でも充分使える。私も現在、無料会員。
ペラッペラの、1ページだけで完結するサイト。
→ 参考ページ
今回、あなたは「ケーキ屋さん」という設定です!
今まで「お客さんお店に買いに来る」という普通のやり方をしていましたが、今後はインターネットも利用してお客さんを増やそうと考えています。

僕はイケメンケーキ屋さん。
これからはネットも使って客(ファン)を増やすぜ!
…という設定
そもそもサイトを作るってどういうこと?

「サイト作りやURLくらい分かるよ!」という方は、
次の項目までジャンプしましょう!
サイトを作ると言っても、はじめての人はイメージしにくいかもしれませんね。
ここでは街のケーキ屋さんに例えて、お話します。
[1]店を立てる住所を決める
(URLを作る)
[2]タウンページ等に載せ、お客さんが店を発見できるようにする。
(サイトを公開する)
[3]通りかかったお客さんが店を素通りしないよう、目を引く看板を出す。
(「見出し」などでアピールする)
[4]お客さんが、店内を見るだけで帰らず、購入するよう誘導する。
美味しそうなケーキ、良い雰囲気の店内。
(魅力的な記事の内容、写真や文字装飾などのデザイン性)
[5]安定した高い品質を維持する。
お客さんが何度もケーキを買ってくれるリピーターになる。
(ブランディング、ブログなどの購読者になる)

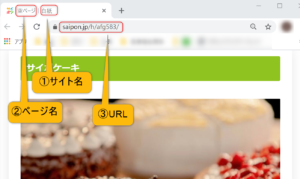
ところで、URLってなに?
今見ているページでも、上部に「https://○○○.com」とか表示されていますよね。
それです!
URLとはサイトを表示するためのアドレス、住所のようなものです。
ログイン→サイトのURLを作るまで
サイポンにログインする方法
さっそく、サイポンにログインしてみましょう。
サイポンのログインはこちらから。 → ログインはこちら
無料でも充分使えます!私も無料会員です!
⇩このような画面になりますね!
まだ会員登録していない人は、アカウント登録から始めましょう。

新規作成
ではさっそく、サイトを作ってみましょう!
サイトのURLを作る
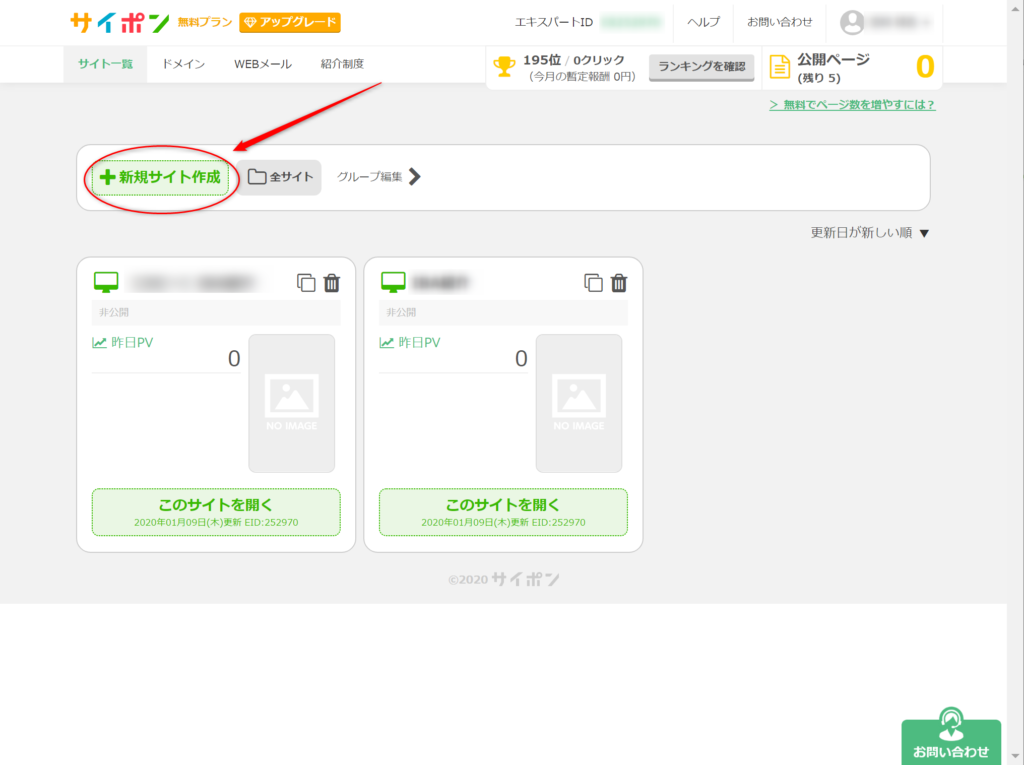
ログインすると、このような画面になります。
もし違っても、左上の[サイポン]の部分をクリックしてみてください。
[新規サイト作成]をクリック。

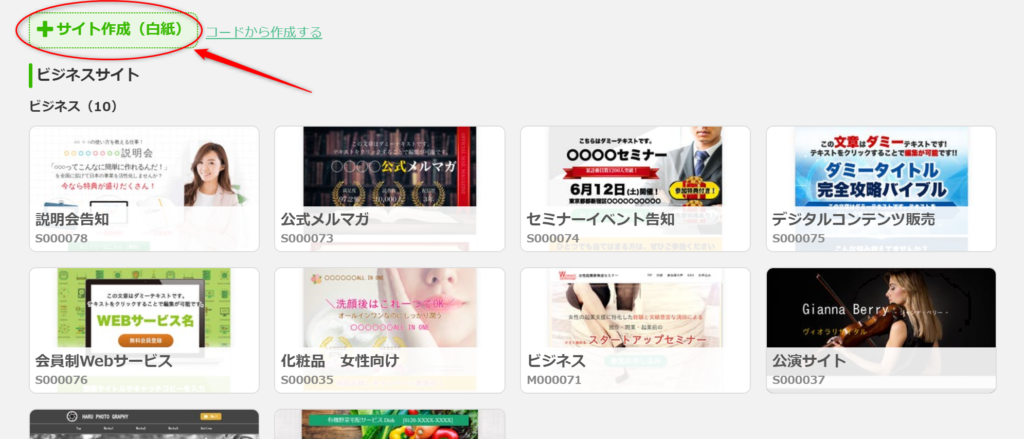
[サイト作成(白紙)]をクリック。

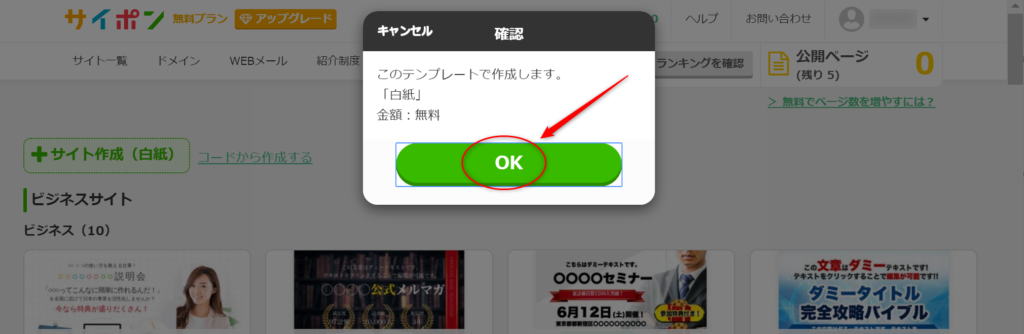
[OK]をクリック

空ページの[編集する]をクリック。


お疲れ様です!
もうこの時点でもう、あなたのサイトのURLができました!
あなたのサイトのページを見てみよう!
ちゃんとサイトができているでしょうか?
ちょっと見てみましょう!
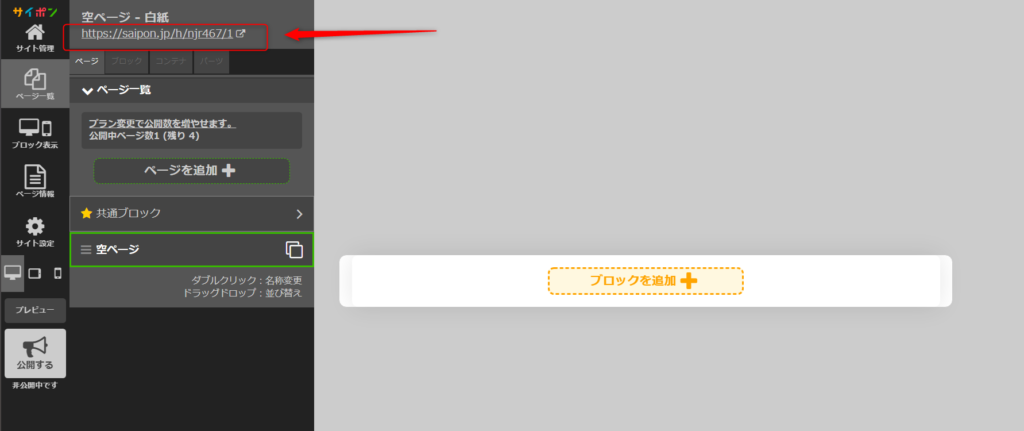
下の写真のように、URLをクリックしてみてください!
これがあなたのサイトのURLです!

(*´д`*)ドキドキ…


ガーン!
僕のサイトはどこに行ったのー??
大丈夫です。
今はURLはできたけど、まだ記事を公開していないので、他の人からは見えない状態なんです。
では、他の人にも見えるようにしてみましょう!
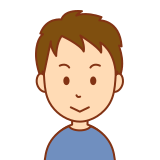
[サイト更新]を押してから、またURLをクリックしてみましょう!

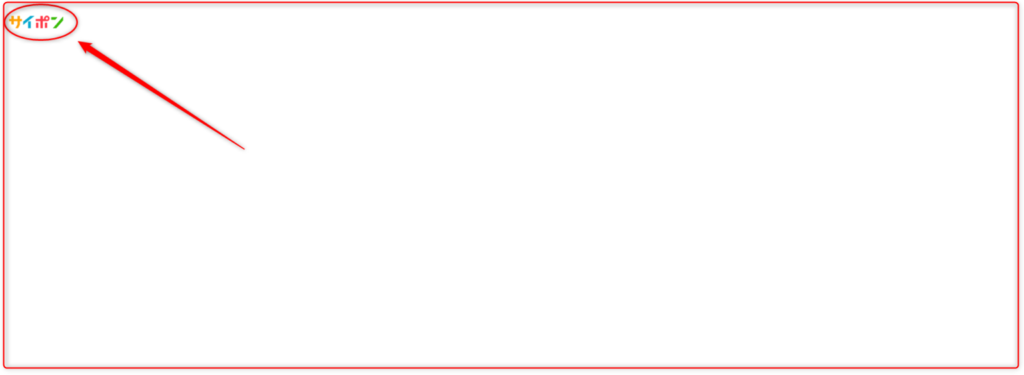
ほとんど真っ白ですが、ページを表示した瞬間、左上に「サイポン」と文字が見えますね。
これが、あなたのサイトのページです!

住所もできて(URL)、タウンページにも載せて皆さんから見れる状態(サイト公開)になりましたが、まだ家・お店を建てていないから真っ白に見えるのです。
せっかく皆さんから見える状態になったので、次は皆さんをお招きできる家を建てていきましょう!
サイトの型を作る
サイポンなら、家(サイトの型)を作るのも簡単です!
本来なら、木を切って、板のサイズも合わせて、一枚一枚貼り合わせて…
とても素人にはできません。
でも、サイポンなら「ポン!ポン!」と、必要なパーツを積み木のように載せていくだけで、とても簡単です!
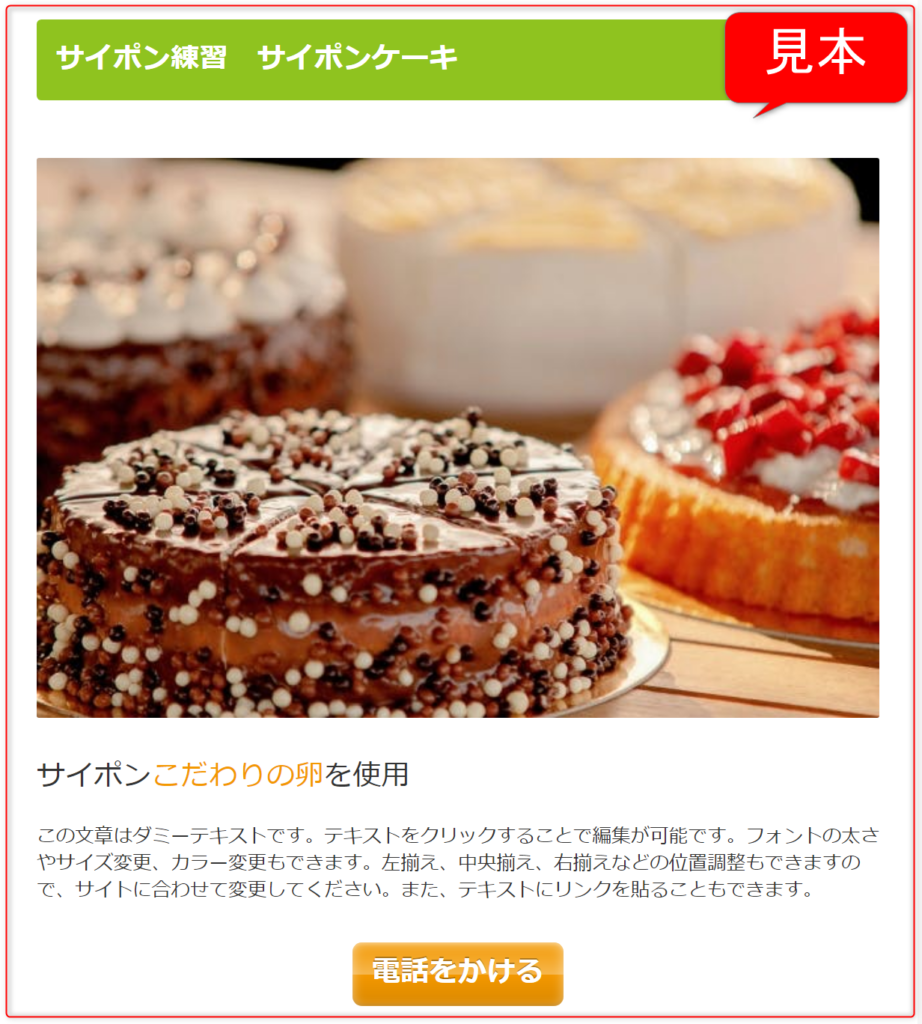
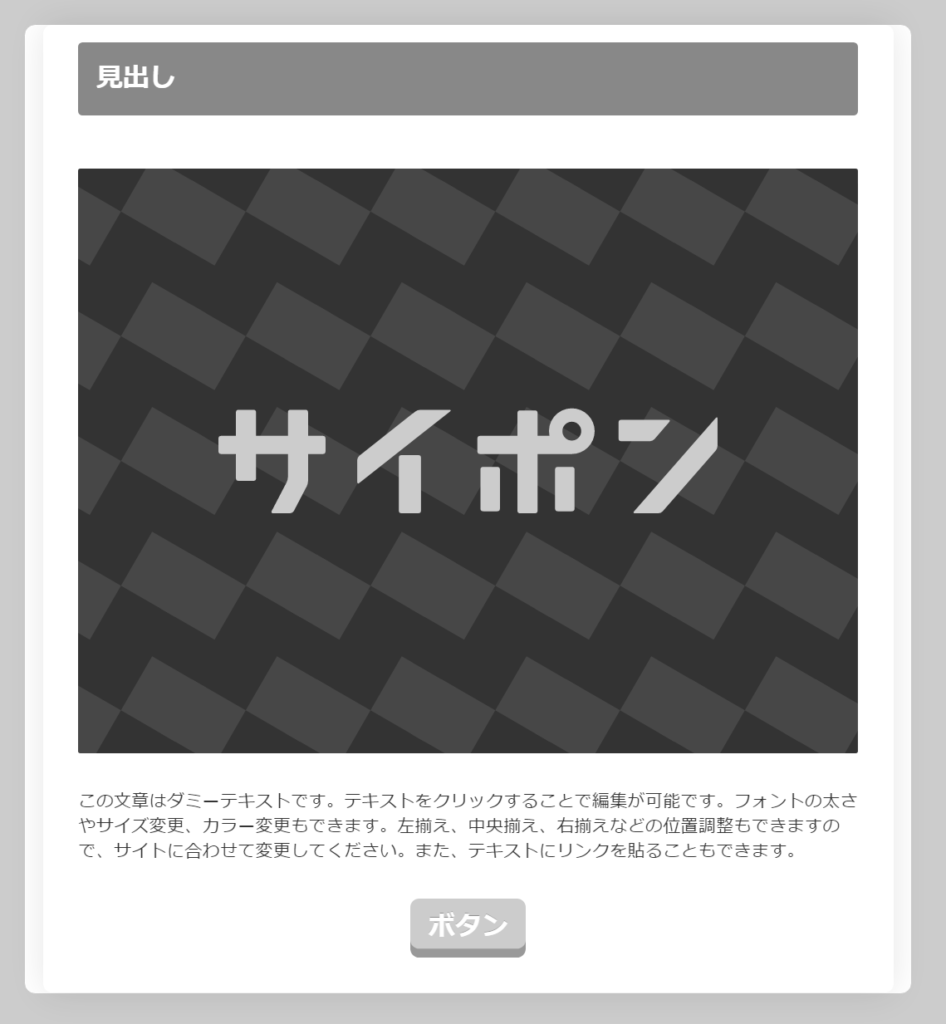
どんな家を建てるのか、もう一度見本を見てみましょう。

⇧ このパーツは、上から
[見出し] → [画像] → [テキスト] → [ボタン]と並んでいます。
4階建てですね!
この順番でブロックを積み重ねていきましょう!
[ブロック]を重ねる
では、順番にブロックを重ねていきます。
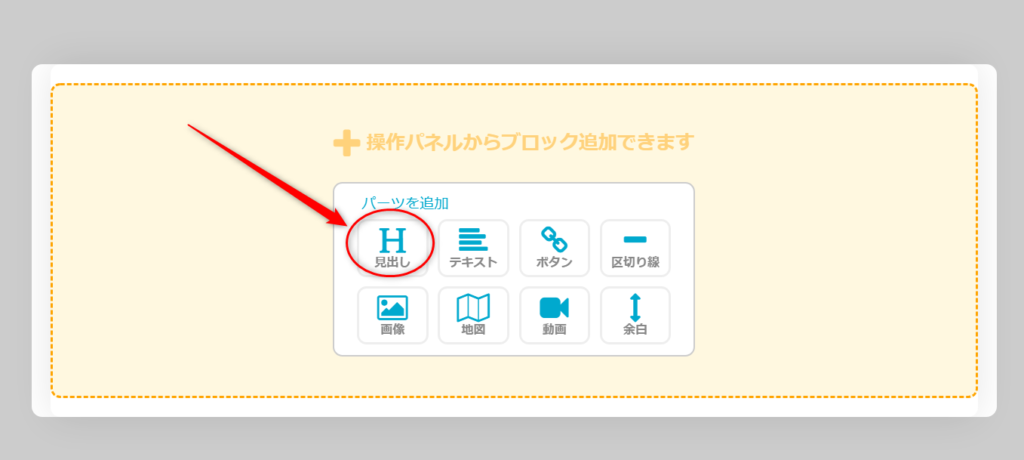
まずは[ブロック]をクリック。

[見出し]をクリック。

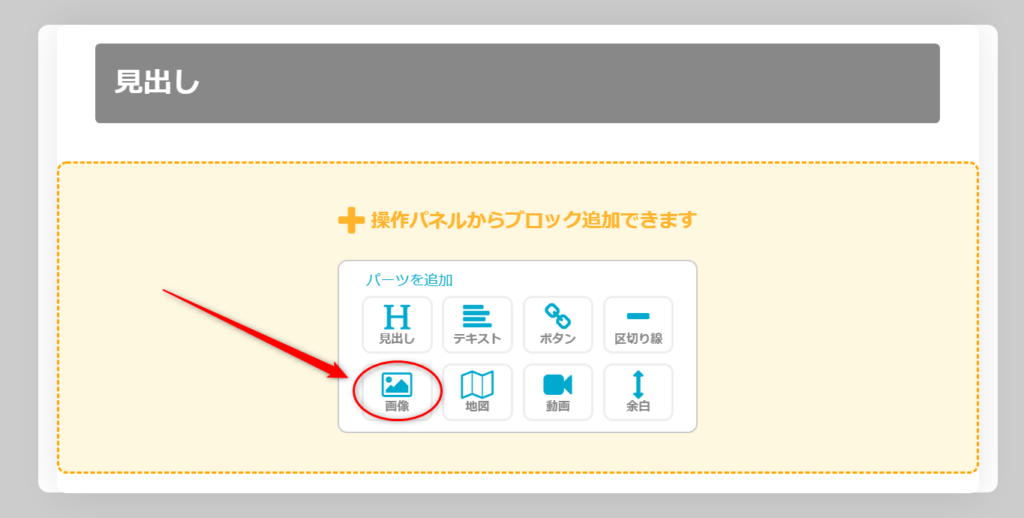
[画像]をクリック

[テキスト]をクリック。

[ボタン]をクリック。

家の形ができました!!
ちゃんと、[見出し] → [画像] → [テキスト] → [ボタン]と4階建てになっています!

また自分のURLをクリックして、実際のページを確認しましょう。
このままだと白黒だし、まだどんな家なのか内容も書いていませんね。
建物はできたけど、まだ家具もカーテンも何もない状態です。
これだとあなたの店(サイト)に辿り着いたお客さんも、何も見ず、すぐ帰ってしまいます。
せっかく立ち寄ったお客さんが、興味を持ってあなたの店を除き、「ケーキの購入」まで持って行けるように、もう少し魅力的にしていきましょう!
…と、その前に、作業をする中で、ブロックの積み方、消し方が分からなくて困った人はいませんか?
ちょっと基本の操作を確認しましょう!

「ブロックの追加や消去は大丈夫!」という方は、
次の項目にジャンプしてください!
ブロックの基本操作
ブロックの中を良く見てみよう
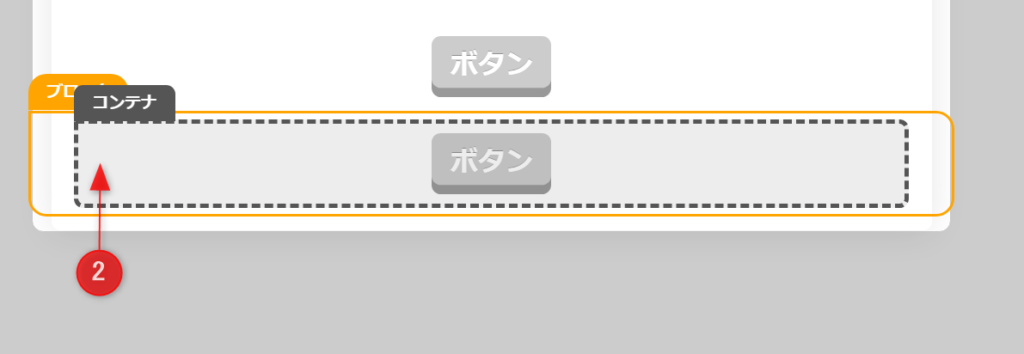
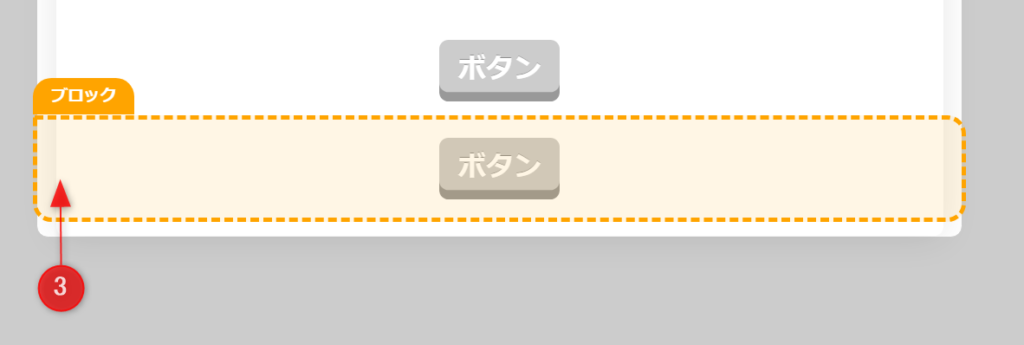
ちょっと分かりにくいのですが、下の写真をよく見てみてください。
3つの枠が見えませんか?
カーソルを内側からゆっくり外側に動かすことで、3つの枠それぞれをハッキリ表示させることができます。



内側から、以下の順番で並んでいます。
[青枠]ボタン(見出しや画像など、パーツによって変わる。)
⇩
[灰色枠]コンテナ
⇩
[オレンジ枠]ブロック
ここでは、まだ詳しく知る必要はありませんが、「枠が3つあること、カーソルを動かすと表示できる枠が変わること」だけ確認しておきましょう。
これを知っておくだけで、作業効率が上がります!
ブロックを追加する方法
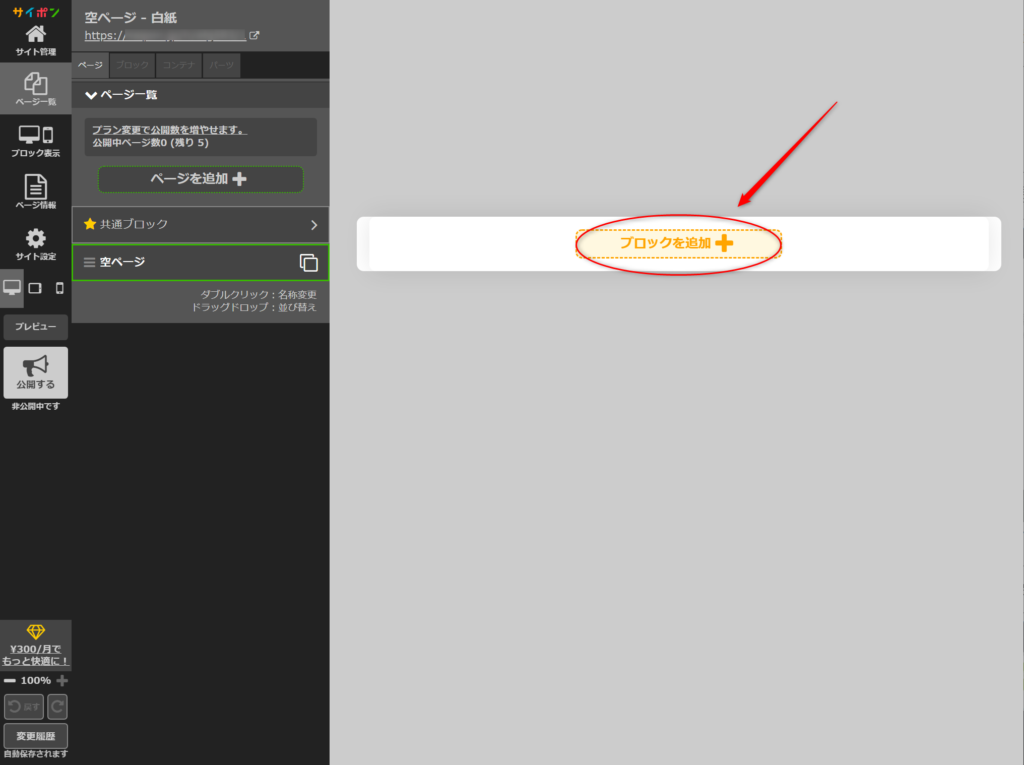
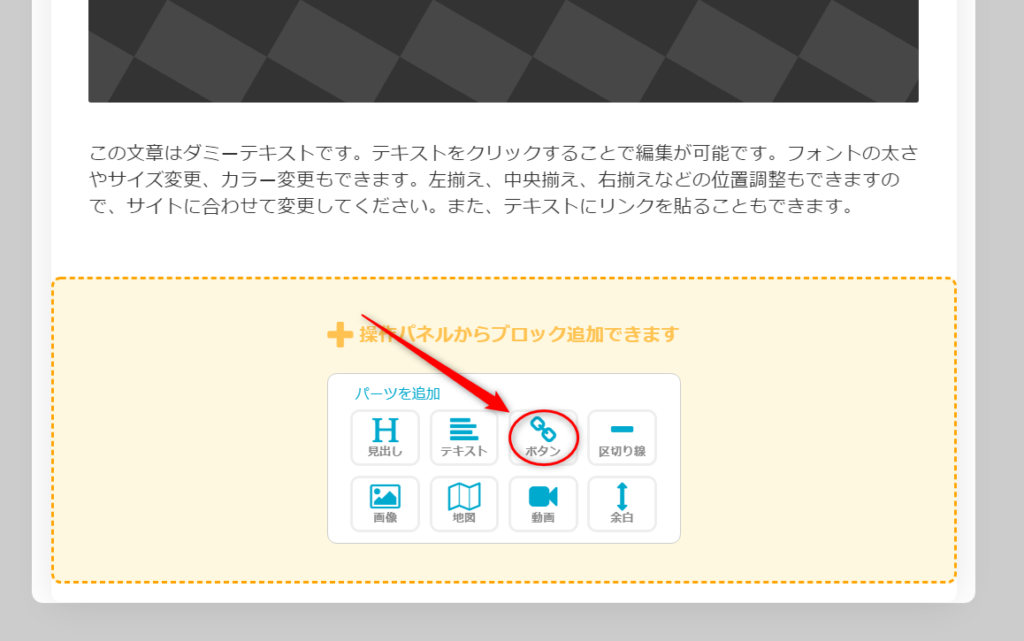
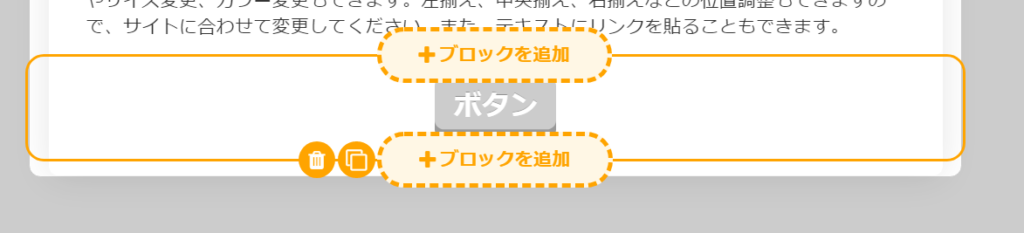
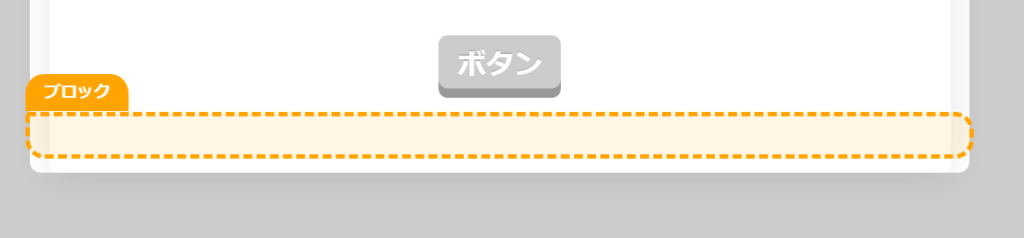
上記の要領で、カーソルを内側から外側に動かし、[ブロック]のオレンジ枠を表示させます。
そこでクリックすると、下の写真のように[ブロックを追加]というボタンが出てきます。
これをクリックすることで、ブロックが追加できます。

ブロックを消去する方法
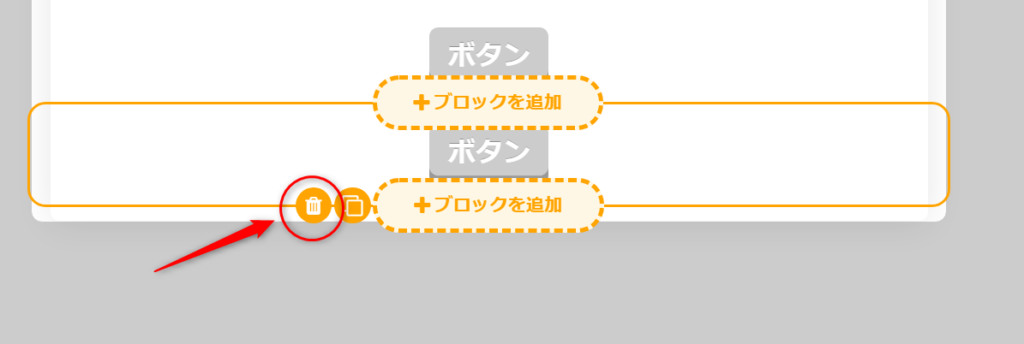
今度は消去してみましょう。
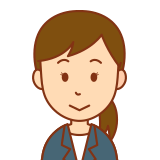
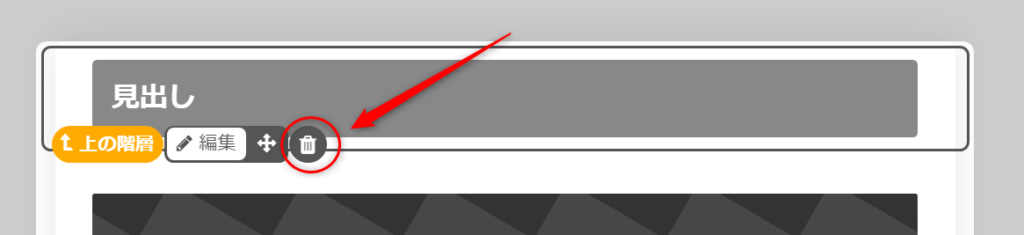
同じ要領で、消したいブロックのオレンジ枠の部分を表示させてクリックすると、下の写真のように[ゴミ箱]のアイコンが出てきます。
この[ゴミ箱]をクリックすると、消去できます。


ここでちょっとポイント!
消す方法は他にもあるので、混乱しそう。
実は、パーツによってはゴミ箱のアイコンが[青枠]にあったり無かったり、[灰色枠]にあったり無かったりするんです。
例えば、[見出し]のパーツでは[青枠]にゴミ箱のアイコンはありませんが、[灰色枠]にはあります。

逆に、[ボタン]のパーツでは[青枠]にゴミ箱のアイコンがありますが、[灰色枠]にはありません。

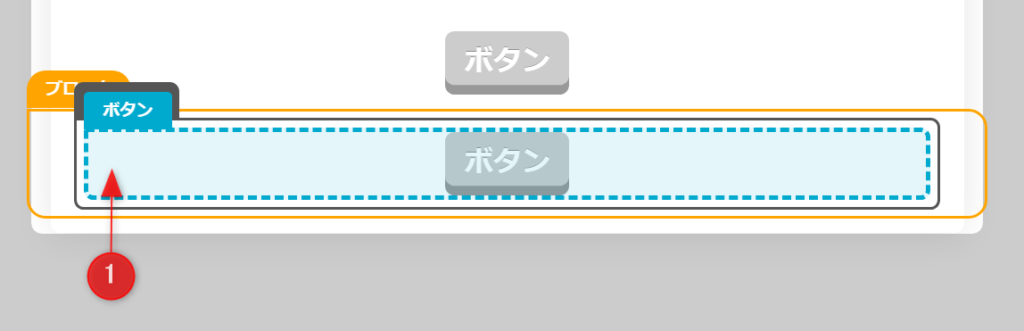
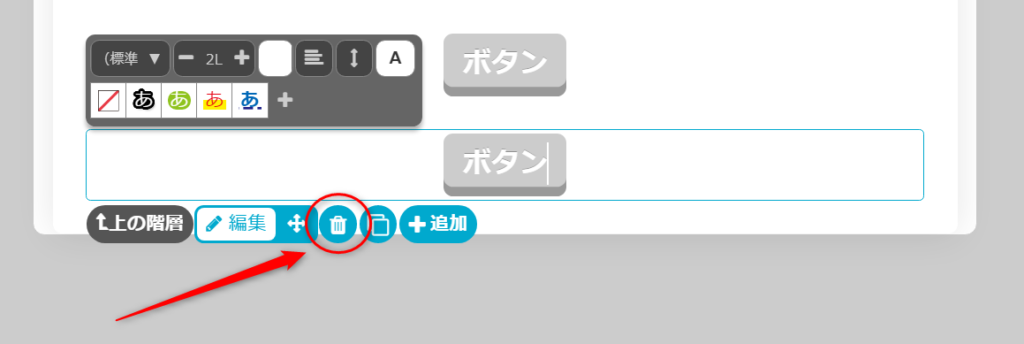
試しにこの[青枠]を消去すると、下の写真のように一番外側のオレンジ枠は残ってしまいます。

今回の場合は、[オレンジ枠]が残っても支障はありませんが、作業画面であまり不要なブロックがあると、作業の邪魔になることがあります。
とりあえず今回は「消す時は、外側の[オレンジ枠]で消す」とだけ憶えておきましょう。
実は、これらの使い分けができるととても便利なのですが、また別のページでお伝えします。
[見出し]を作ろう!
さて、パーツを積み重ねて、4階建ての家の形はできました!
あとはどんな家にするか、家具など中身を入れていきましょう。
受けから順に、4階部分から作っていきます。
「見出し」に文字を入れる
まずは[見出し]に文字を入れましょう。
家だと玄関にかける「表札」、お店だと「看板」にあたるものですね。
お客さんにちゃんと「うちはケーキ屋です!」と教えないと、素通りされてしまいます。

うちは「イケメン過ぎるケーキ屋」だったかな
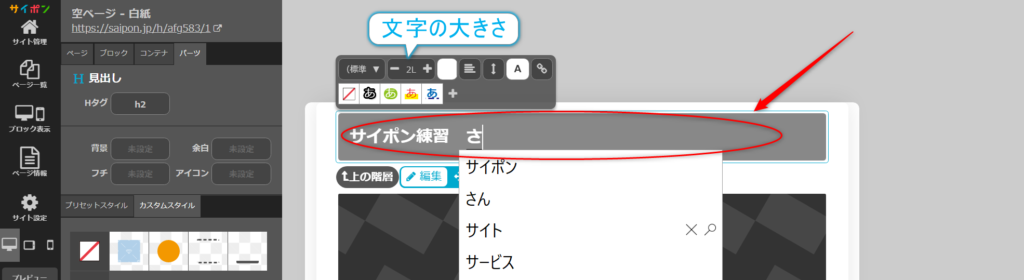
見出しの部分をクリックすることで、文字を入れることができます。
今回はケーキ屋さんの設定で、「サイポンケーキ」と入れてみましょう。
文字の大きさは[2L]です。
「+,ー」で、変更できます。

「見出し」の背景の色を変える
白黒の看板だと、なんだかおいしいケーキ屋さんに見えません。
ちょっと色を変えたり、デザインを変更してみましょう。
[見出し]をクリックすると、左にメニューが表示されます。
[背景]の枠の部分をクリック。

[緑]を選んで、[OK]をクリック。

これで見出しは出来上がり!
[画像]を入れよう!
次はその下、3階の部分[画像]です。
ケーキ屋さんなので、おいしそうな写真を入れましょう。
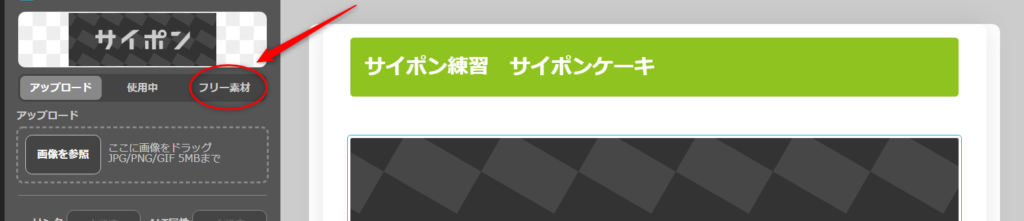
見出しの時と同様に、画像の部分をクリックすると、左にメニューが出てきます。
[フリー素材]をクリック。
フリー素材は、自由に使って良い素材です。

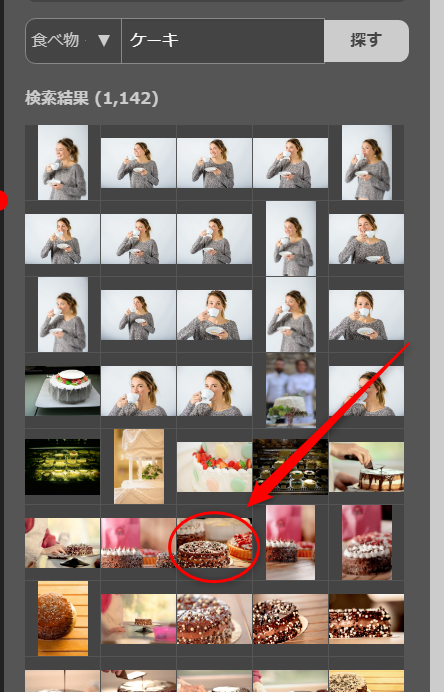
➀[食べ物・飲み物] → ②[ケーキ]と入力 → ③[探す]をクリック。

写真をクリック。
ケーキなら、見本と違っても構いません。

これで画像を挿入できました!

[テキスト]に文字を入れよう!
次はその下、2階の部分[テキスト]です。
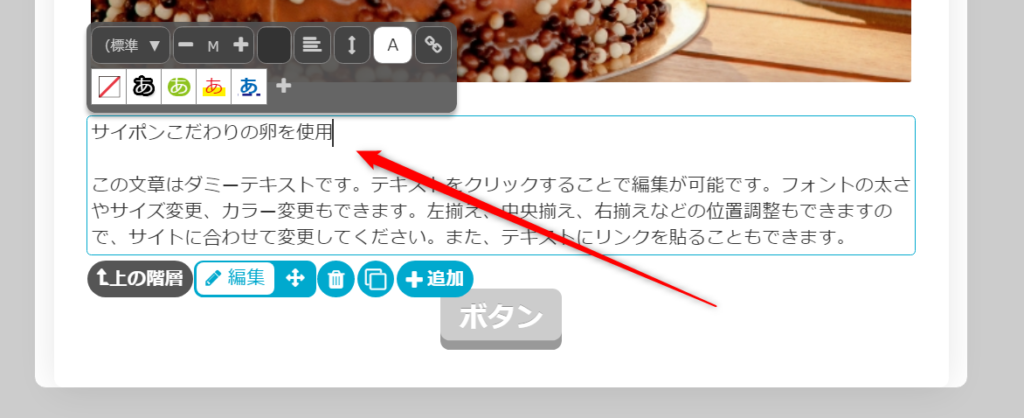
[テキスト]のブロックの[青枠]部分をクリックし、文字を入れます。
ここでは「サイポンのこだわりの卵を使用」と入力しましょう。

文字のサイズを変える
強調したいことは、目立たせましょう!
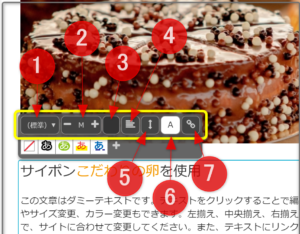
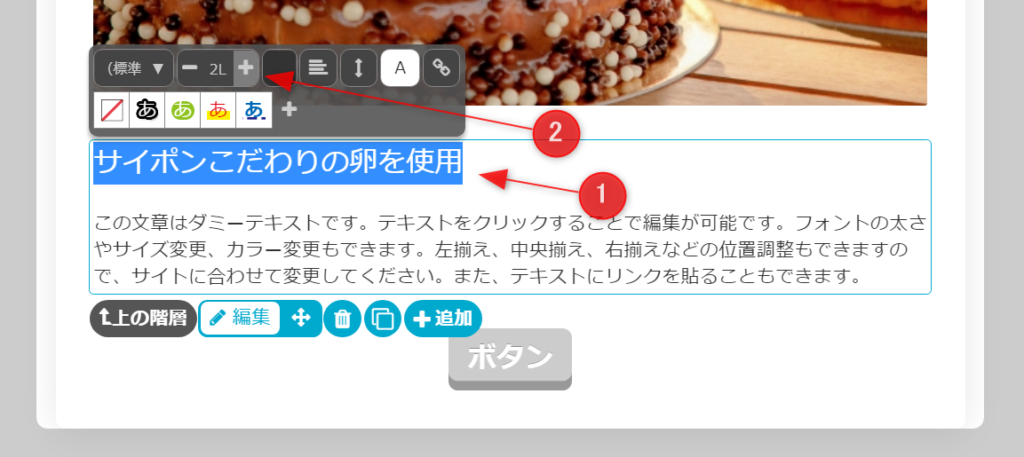
まずは文字を大きくします。
カーソルで大きくしたい部分を選択して(➀)、2Lサイズにしましょう(②)。

文字の色を変える
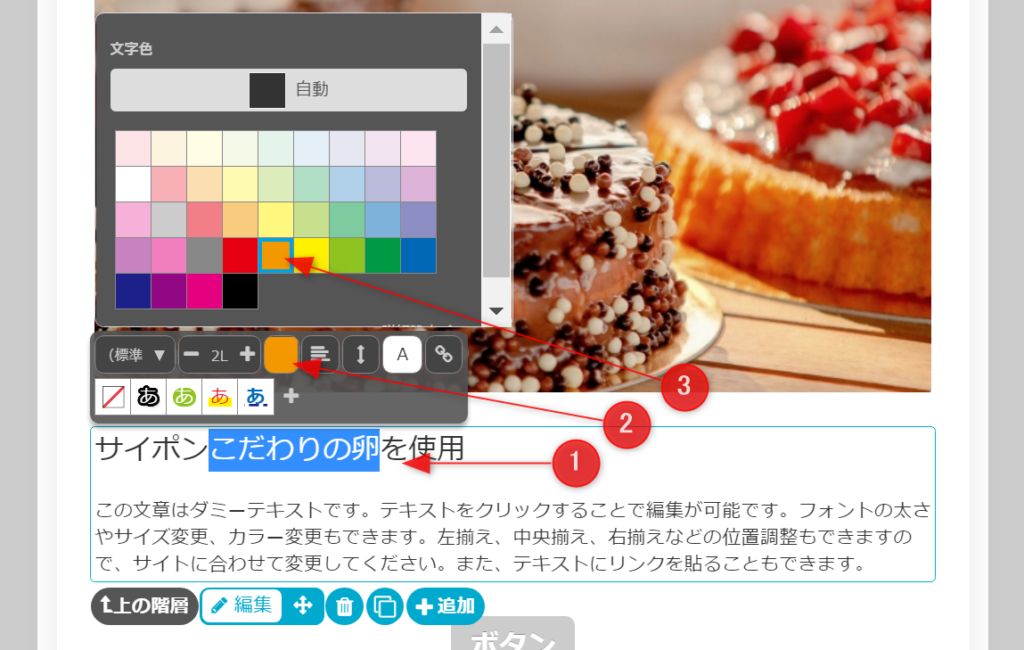
次に「こだわりの卵」の部分を、オレンジ色に変えましょう!
色を変えたい部分を選択し(➀)、文字色(②)をクリックし、オレンジ色を選択(③)。

これでテキストができました!
押したくなる[ボタン]を作ろう!
最後は1階の部分[ボタン]です。
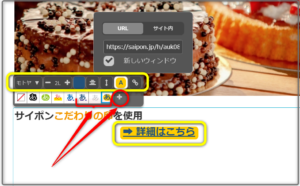
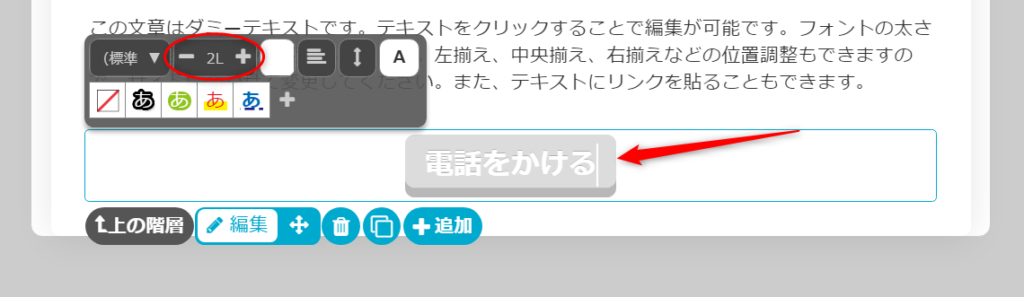
見出しなどと同じ要領で、[ボタン]の部分を選択し「電話をかける」と入力します。

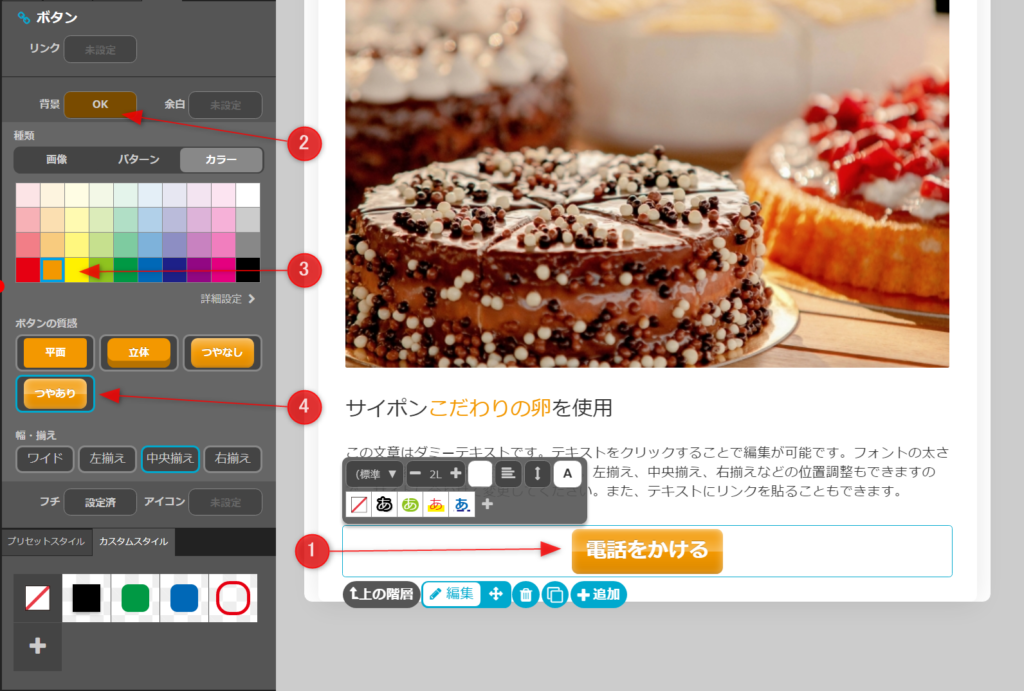
[ボタン]をクリック(➀)すると左にメニューが表示されます。
[背景]の枠の部分をクリックし(②)、オレンジ色を選択(③)、[つやあり]を選択(④)。

ちょっと押してみたくなる、つやつやのボタンができましたね!
これで編集は完了です!

お疲れ様でした!
疲れたかもしれませんが、きっと2回目は倍速です!
何度か繰り返すと、3分でも作れますよ!
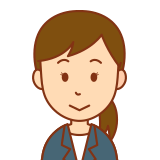
実際のページを確認してみよう!
ちゃんと見本通りのサイトができたか、確認してみましょう!
[サイト更新]をクリックし(➀)、URLをクリックします(②)。

いかがでしょうか?
見本通りにできましたか?
→ 参考ページ
ちなみに、サイポンは編集中でも自動で保存されます。
時々手動でもこの[サイト更新]をクリックして保存したり、実際のサイトページを確認してみましょう。
まとめ
今回は「サイポン」を使った、1ページだけで完結する「ペラサイト」の作り方を紹介しました。
「たった1ページで宣伝効果があるのか?検索上位に入ることができるのか?」と心配する方もいるかもしれません。
ペラサイトのメリット・デメリットの詳細については、ここでは割愛しますが、「簡単に、特別な技術がなくでもすぐに作れる」ということは大きな力になります。
だって、ここまで「プログラミング、HTML・CSS編集」なんて言葉、まったく出てきませんでしたよね?!
こういうのを使わずサイトが簡単に作れるなんて、たぶん凄いことです!
この「1ページでもサイトを作れる」という力は、必ずこれから役に立つと思います!

実は私も、プログラミングとか全く分かりません。
そして、私のような初心者だと「無料で、1ページだけ、こっそり作っても周囲の人に見られない」という安心して失敗できるメリットもあります。
はじめの1つ目が、下手くそでも良いのです!
ここまで読んで、まだ二の足を踏んでる人はいませんよね?
よく分からなくても「まずは見てみる、実際に手を動かす」とい行動力が大切です。
⇩まずは見てみることから!