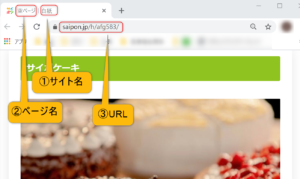
ブログを書いている時、
「スクリーンショットを貼り付けたい」「画像に注釈など付けて説明したい」
と思うことはありませんか?

こういう注釈画像は、
どうやって作ってるの?


Screenpressoという無料でも使えるソフトだよ♪
今回はScreenpressoのインストールから、基本の「スクリーンショットをブログに貼る」ことろまで解説します。
Screenpressoで何ができるの?
無料でも使える機能がたくさんあります。
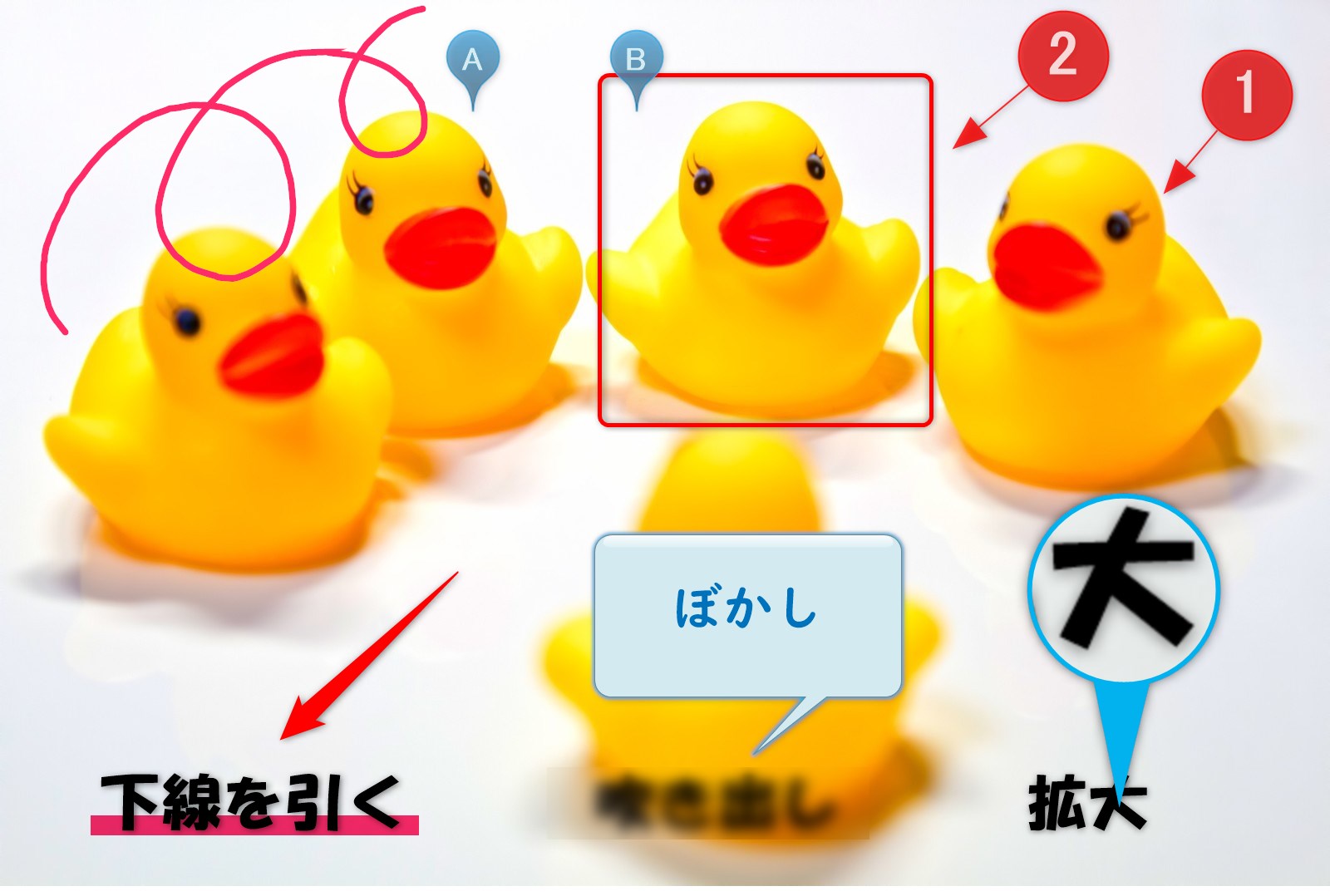
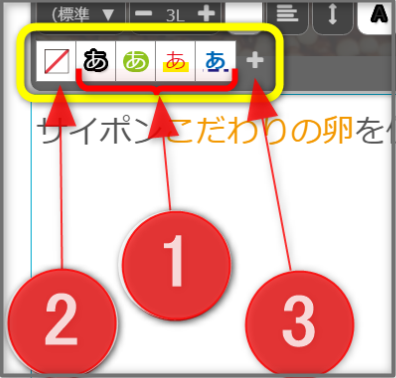
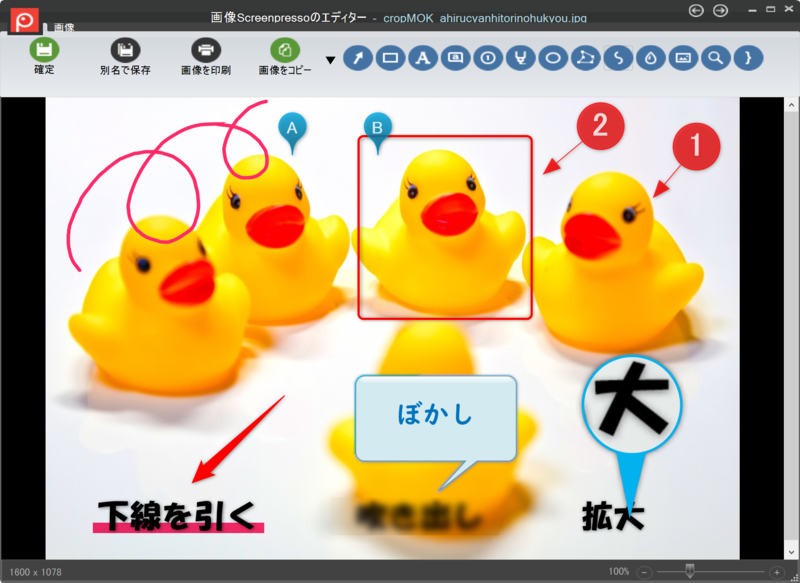
⇩ これは編集画面。
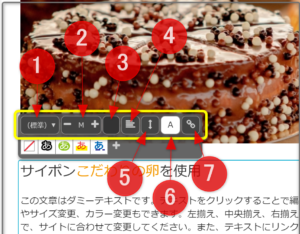
矢印、下線、吹き出し、ぼかし、拡大、番号付けなど。
色々な機能を使っていますが、たくさんある機能のうちの、本の一部です。

私はこれを使い始めて2週間ほど。
まだよく理解できていない機能もあると思いますが、これを使うことで画像にかける時間が1/5くらいになりました!
その前は、iPhoneの写真アプリで編集したり、かなり自己流な適当なやり方だったので(^^;)
では、さっそく使い方を見ていきましょう♪
インストール
Screenpresso の最新版は公式サイトからインストールできます。
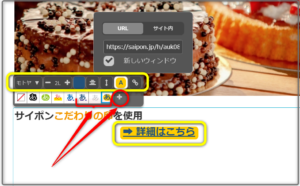
➡ インストールはこちらから
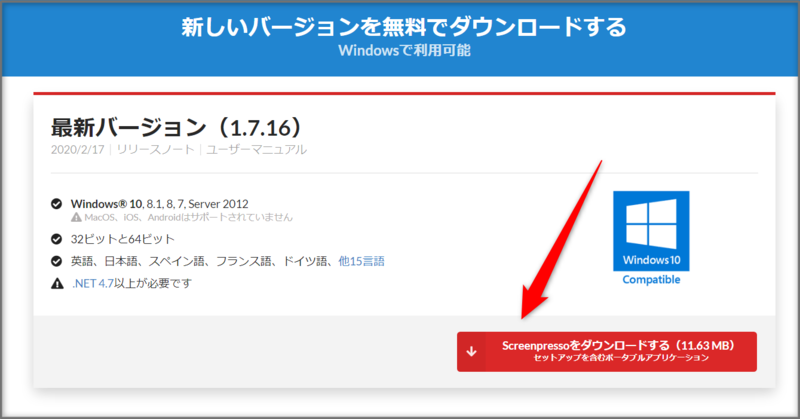
出典:Screenpresso
[ダウンロードする]をクリック

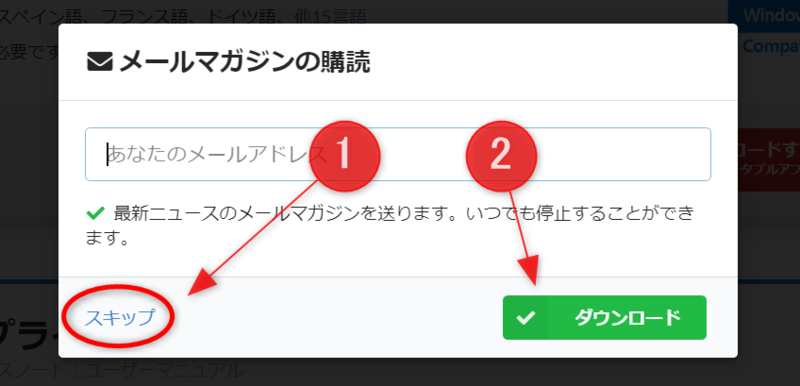
メルマガはスキップしてOK
[ダウンロード]をクリック

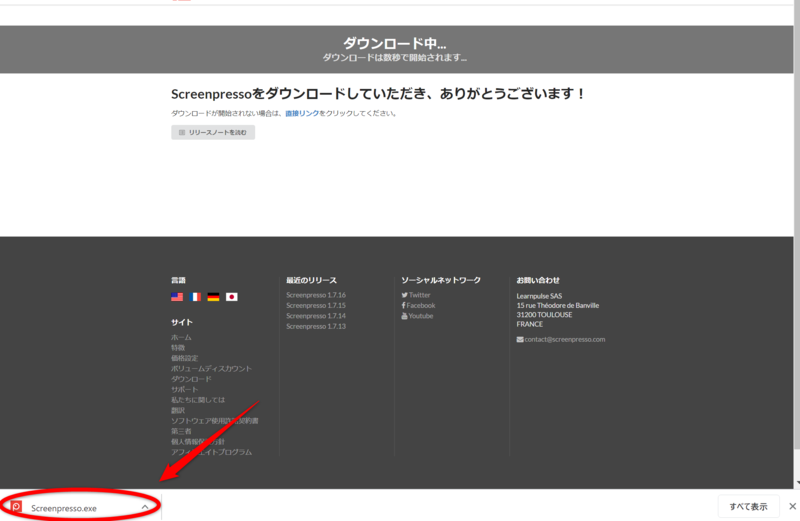
ダウンロードできたら左下をクリック

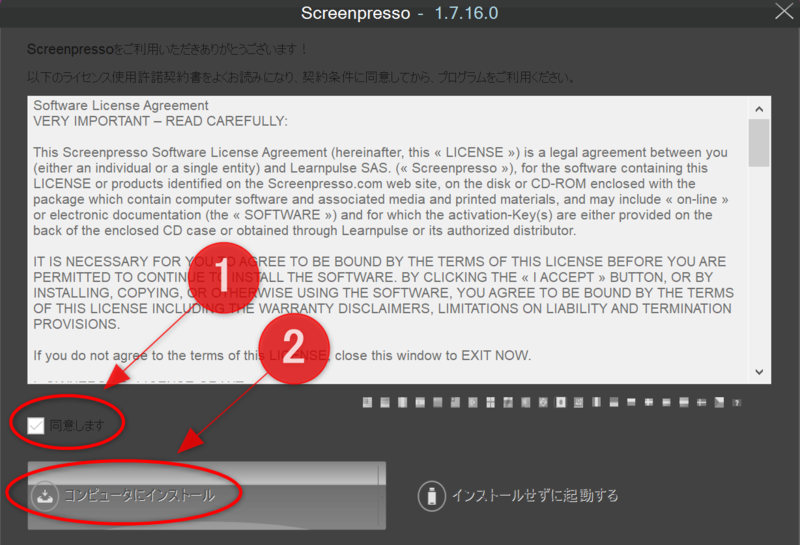
[同意]にチェックを入れて、[コンピューターにインストール]をクリック。
インストールしないでもネット上で使えるようです。

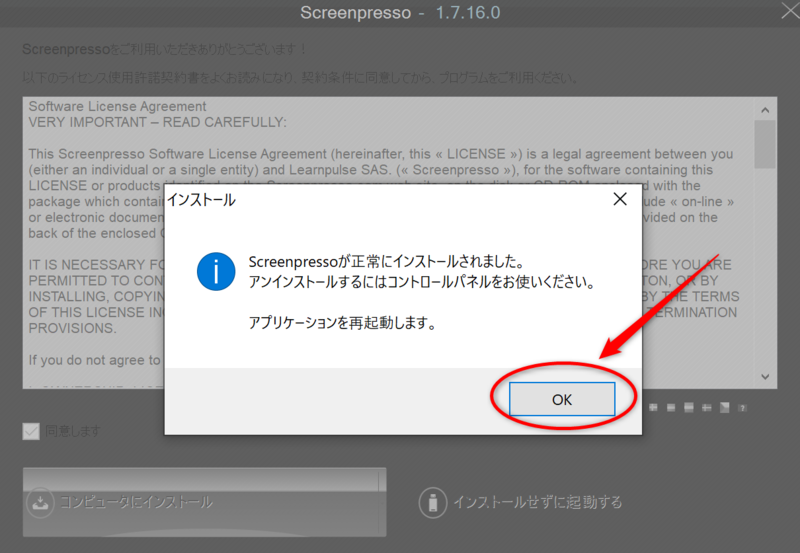
インストールできたら、[OK]をクリック。
これで起動します。

基本の使い方|スクリーンショットをブログに貼る
さっそく使ってみましょう♪
【1】Screenpressoを起動する
起動する方法はいくつかあります。ここでは2つお伝えします。
その➀[PrtScn]ボタンから起動する
「スクリーンショットを撮りたいな!」という場面が来たら、
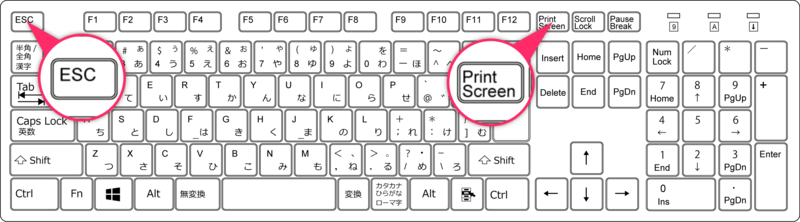
パソコンのキーボード左上の[PrtScn]ボタンを押します。
ちなみに、作業途中でキャンセルしたい時は、左上の[ESC]ボタンを押します。

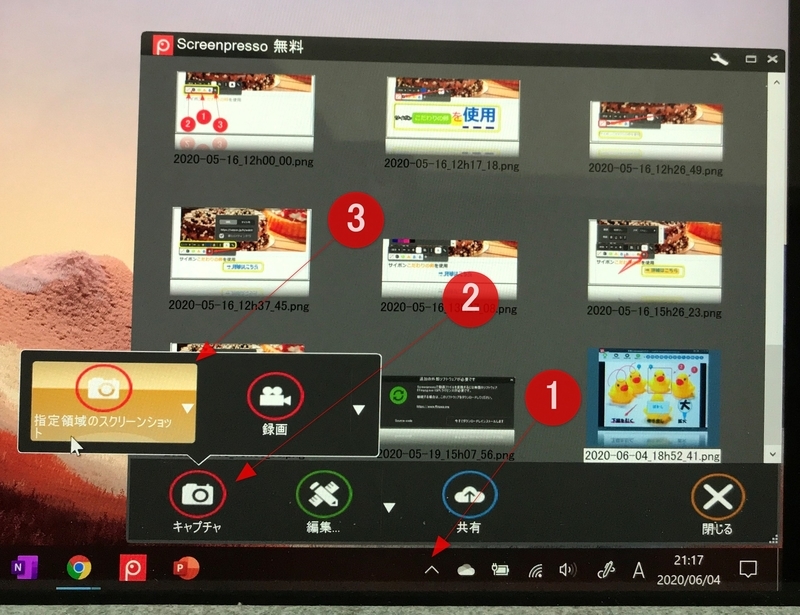
その②[ワークスペース]から起動する
- パソコン画面右下の[隠れているインジケーター]をクリックし、Screenpressoを選択。
- 画面右下にワークスペースが出るので、[キャプチャ]をクリック。
- 左の[カメラのアイコン]をクック

これでスクリーンショットが撮れる準備ができました。
【2】スクリーンショットを撮る
【1】でScreenpressoを起動すると、画面が静止し、マウスのカーソルが十字の線になります。(撮影を中止するには[ESC]キーを押します)
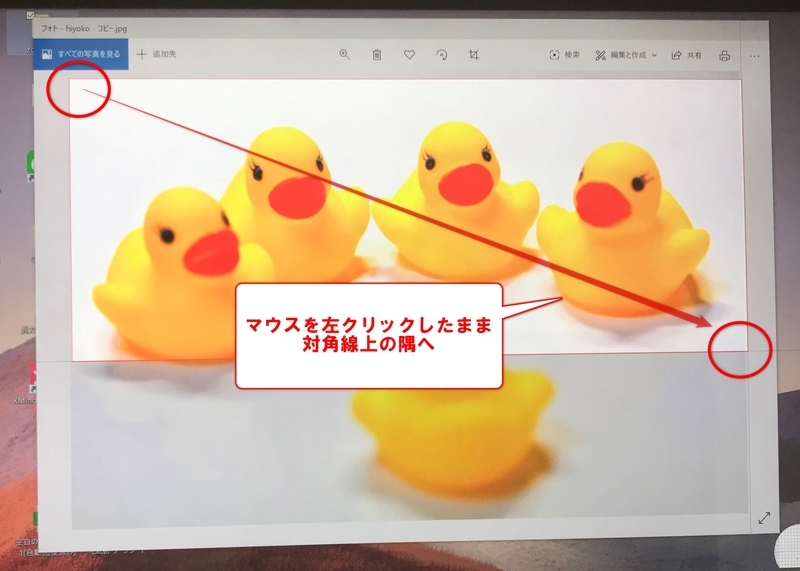
写真は線が薄くて分かりにくいですが、十字の部分を「切り取りたい範囲の端」に合わせます。
ちなみに、下の写真のように薄い赤枠が出ている時に左クリックをすると、自動で画像の四隅を認識して切り取ることができます。

マウスを左クリックしたまま、対角線上の隅まで持って来ると、切り取るとことができます。

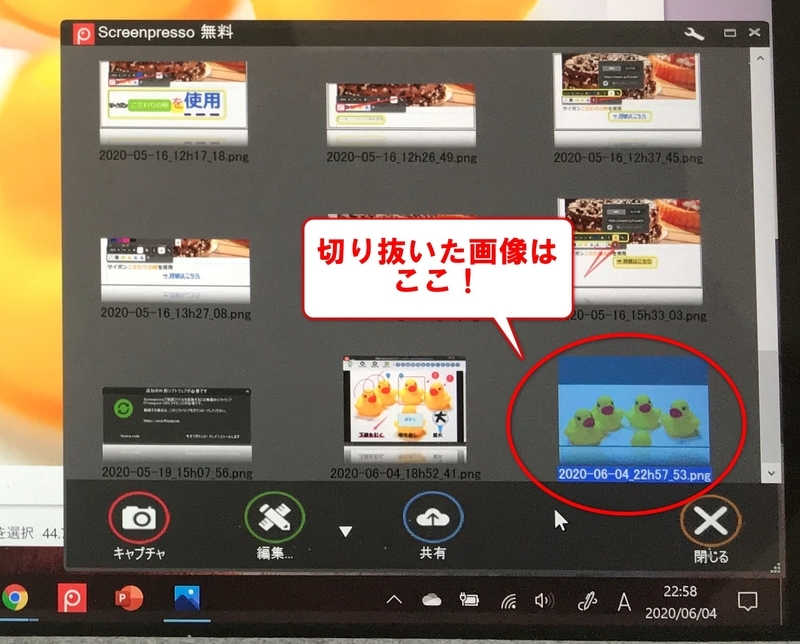
切り抜いた画像は、右下のワークスペースにあります。
既にある写真からこのアプリで編集した場合は、ワークスペースではなく、元の写真のファイルに入ります。

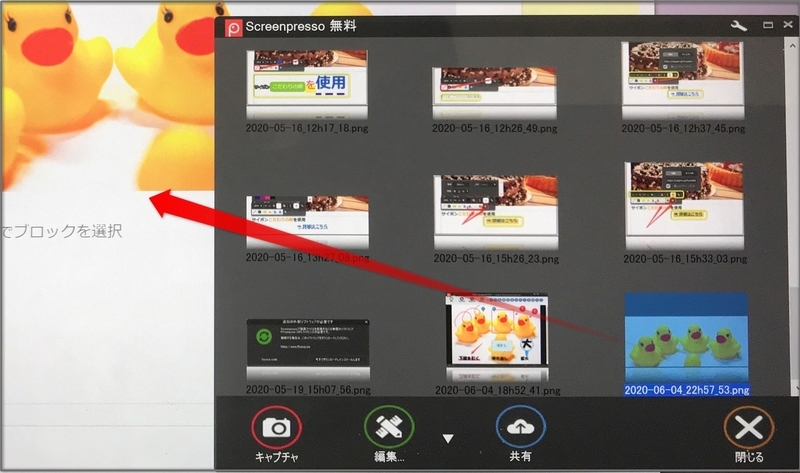
【3】ブログに貼る
あとは簡単♪
【2】のようにワークスペースにある画像を、ドラッグ&ドロップで、ブログに貼るだけです。


これも感覚的に使えて、簡単だね♪

ちなみに、私自身も
2週間ほど前に使い始めたド素人ですw
今回はシンプルに、「スクリーンショットをブログに貼る」ところまで説明しました。
次回からは、注釈など「装飾の仕方」をお伝えします♪