今回は、矢印や吹き出しなどの「描画ツール」の使い方を説明します。
描画ツールとは?
編集画面の右上に並んでいるのが「描画ツール」です。
たくさんあるので、今回は5つだけ解説します。

編集画面にするには?
まずは、編集画面にする方法からお話します!
その➀ ワークスペースから
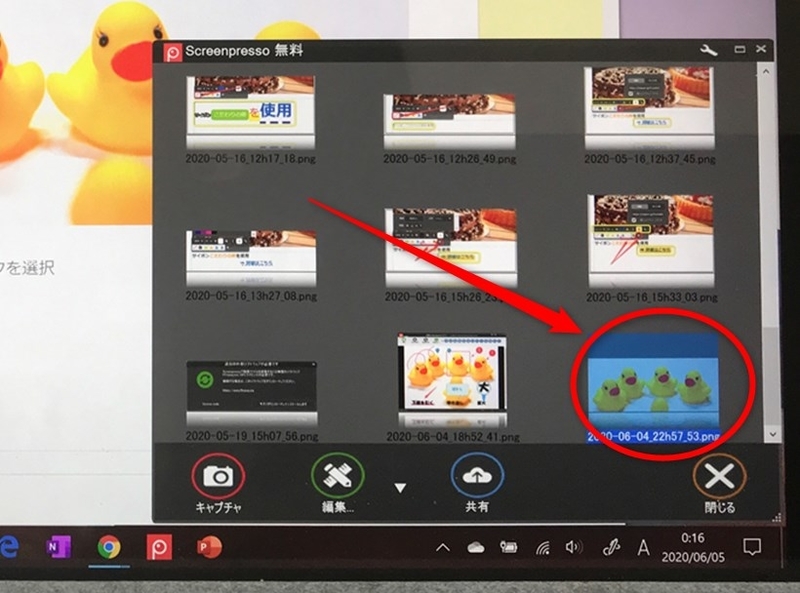
「使い方➀」のように、「Screenpressoでスクリーンショットを撮った画像」を使いたい場合。
ワークスペースで画像を選択し、ダブルクリックすると編集画面になります。
または、マウスの右クリックから「開く」を選択。

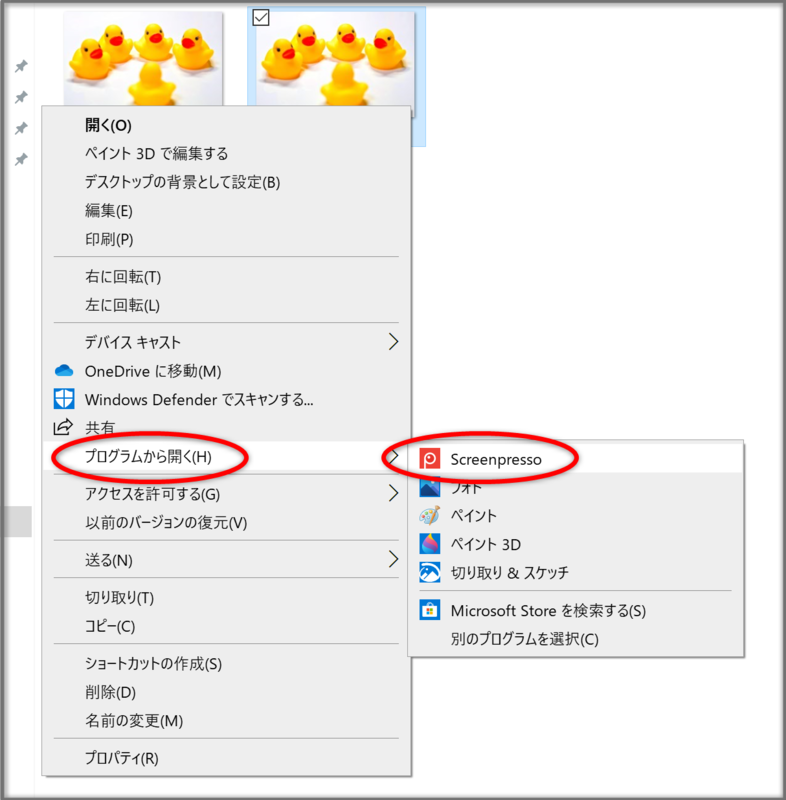
その➁写真のファイルから
既に持っている写真から編集したい場合。
写真を選択し、マウスの右クリック →[プログラムから開く]→[Screenpresso]

これで編集画面が開きました。
では、描画ツールを使ってみましょう!εε=(((((ノ・ω・)ノ
描画ツールの使い方
矢印
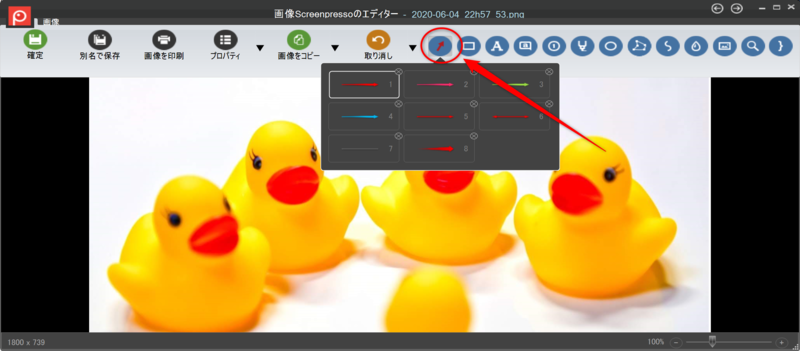
描画ツールから[矢印]を選択。
下にいろいろなタイプの矢印がでてくるので、使いたいものを選択。

マウスを右クリックしたまま引っ張ることで、矢印の線が引けます。
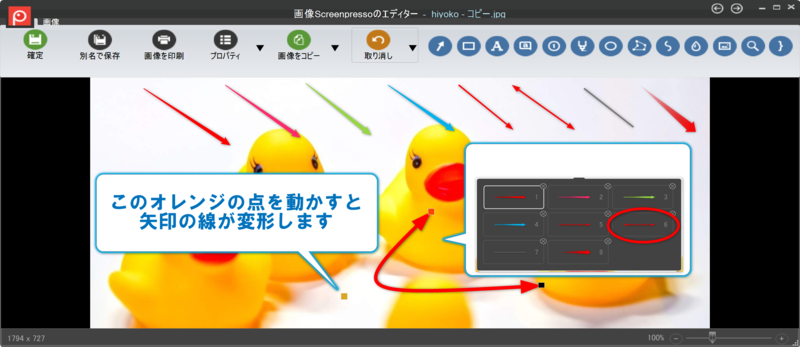
⇔(両端に矢印がついたタイプ)の場合、一度引いた矢印をクリックすると、線の真ん中に「オレンジの点」がでます。
この点をマウスで動かすことで、直線だった線が変形します。

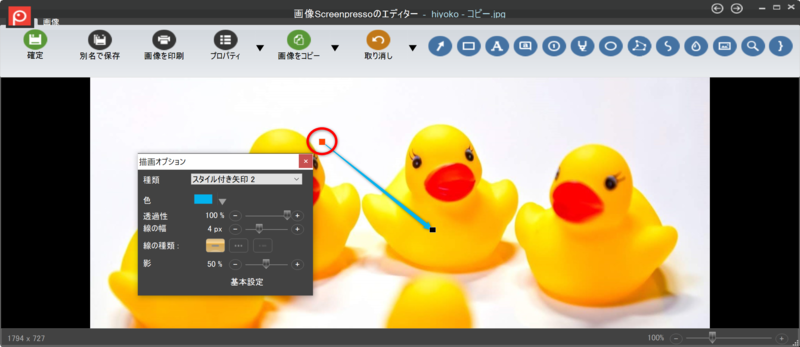
また、矢印の端に「赤い点」があります。
この点にマウスを近づけると、色や線の幅などを変更できます。


オレンジの点 ➡ 図形の変形
赤い点 ➡ 色や幅などの変更
これは他の描画でも同じ仕様です。
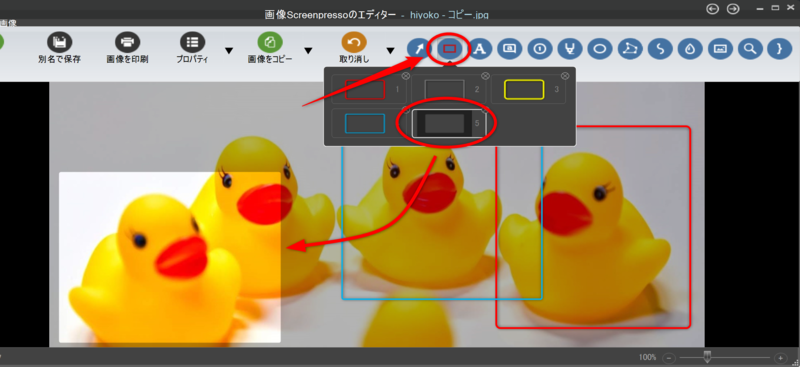
四角形
四角も同様に、使いたいものを選択したら、マウスを右クリックしたまま引っ張ります。
写真のように、下の黒い枠のものを選択すると、四角で囲んだ部分だけ明るく、周りは暗くなります。

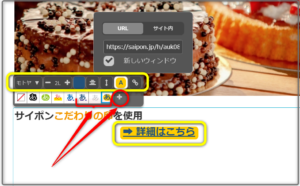
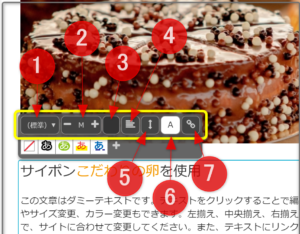
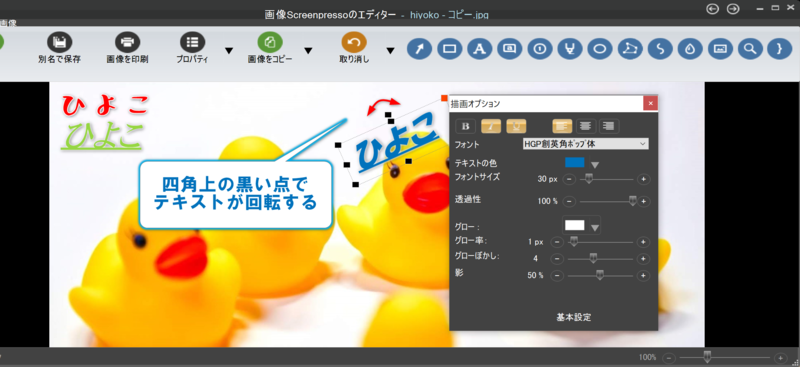
テキストボックス
四角の枠を作ってから、テキストを書きます。
写真のように、テキストの四角いボックスの上に「黒い点」があります。
この点を右クリックしたままマウスを動かすことで、テキストが回転します。

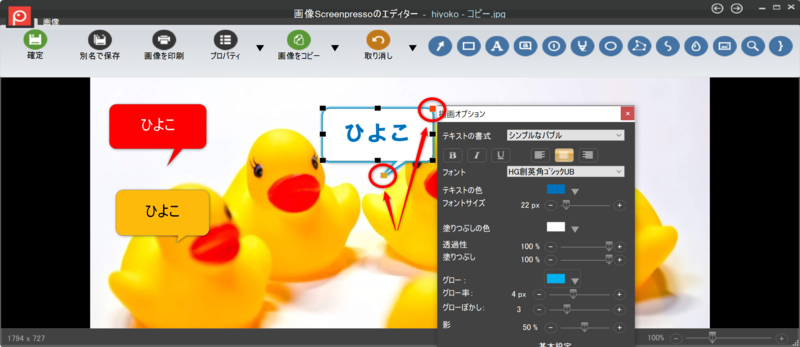
吹き出し
これもテキストボックスと同様。
はじめに吹き出しの枠を作ってから、文字を書きます。
「オレンジの点」で吹き出しの形を変形、「赤い点」で色や幅などの変更。

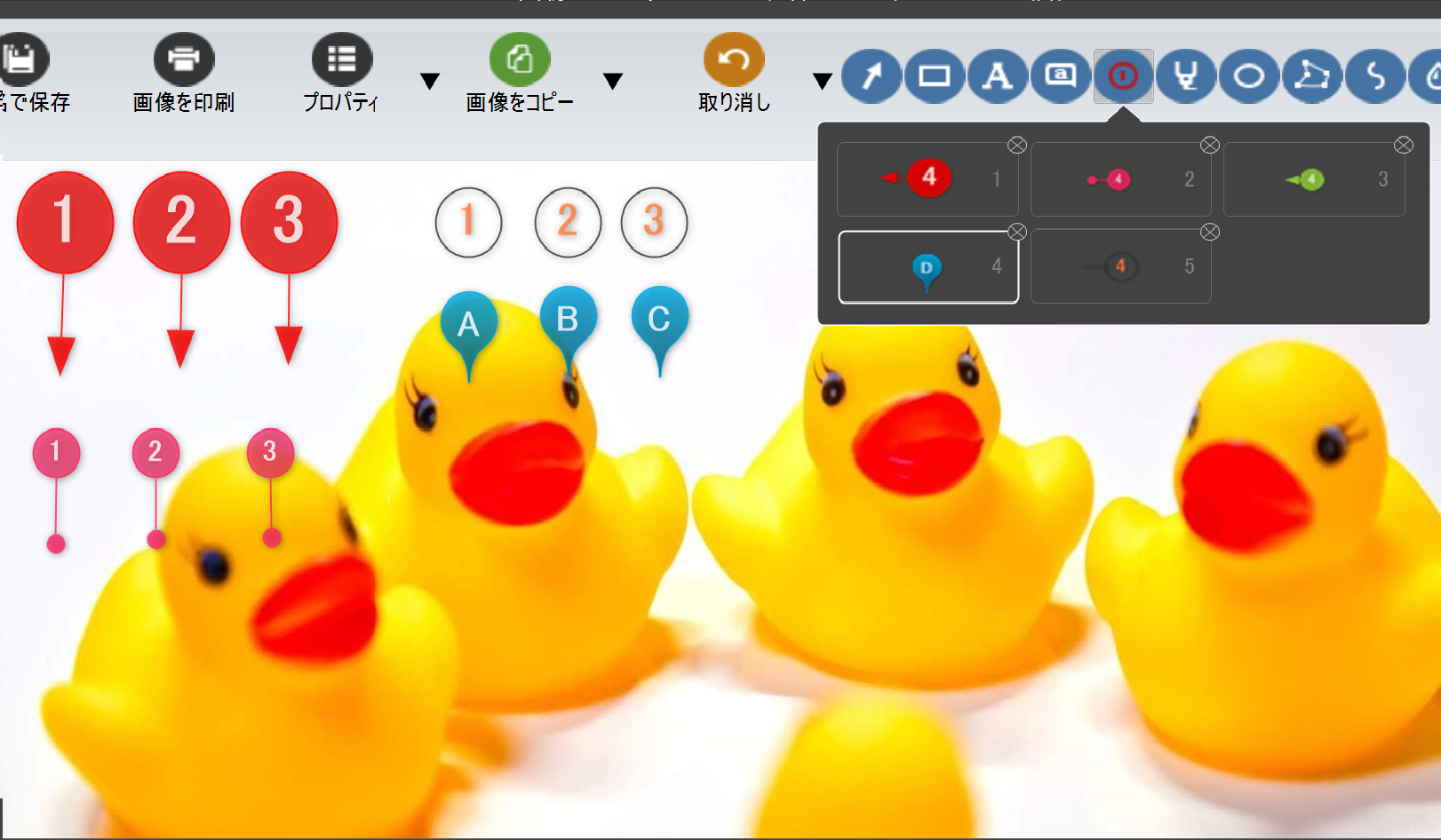
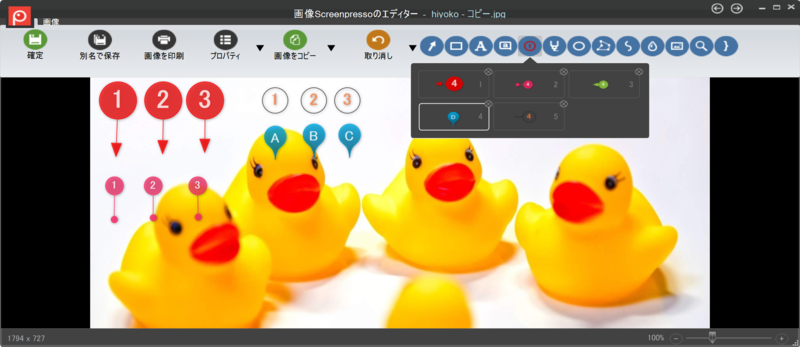
番号付け
「オレンジの点」を引っ張ることで、矢印を延ばすことができます。
あえて矢印を延ばさない使い方もできます。

ポイント!描画ツールをスムーズにつかうために
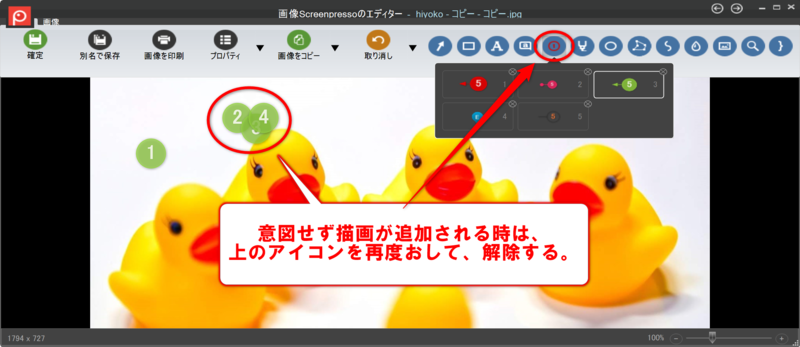
意図せず新しい記号が追加されてしまう
描画ツールを使っていると、
「既に使った記号を編集したかったのに、次々と新しい記号が追加されて困る!」
ということがあります。
そんな時は、右上で選択しているアイコンを再度クリックして、選択を解除!
選択を解除すれば、新しい記号は追加されないので、編集がスムーズにできます。

まとめ
今回は描画ツール5つを紹介しました。
どれも使い方は共通しています。
- 「オレンジの点」で図形変形
- 「赤い点」で色や線の幅などを変更
- テキストボックスなどは、上の「黒い点」で回転
- 操作をスムーズにするため、使わない時は描画ツールの選択を解除
次回は他のツールも紹介します♪